
![]()

Utilisation de JQuery pour optimiser un site web côté client
1. Introduction
1.1. JQuery qu’est-ce que c’est ?
« JQuery » est une bibliothèque de JavaScript qui s’utilise côté client. Elle est particulièrement utile pour mettre en place des effets visuels, modifier et gérer les CSS, et gérer des événements.
Exemple de choses réalisables facilement avec jQuery :
- Un menu déroulant animé sur ma page
- Un glisser-déposer sur ma page
- Une animation sur ma page
- La gestion de « plugins » (Plugiciels)
JQuery se présente comme un fichier unique écrit en JavaScript, à inclure dans le HTML. C’est une collection de fonctions de base.
L’avantage de jQuery est qu’il est compatible avec tous les navigateurs.
Lien pour accéder au fichier jQuery : https://jquery.com/
La dernière version est (en date du 26 Mai 2020) la 3.5.1 (voir : (The jQuery Foundation))
1.2. JavaScript qu’est-ce que c’est ?
JavaScript est un langage Web orienté objet. Il peut, entre autres, être utilisé soit du côté client, soit du côté serveur.
Du côté client, il est exécuté directement par le navigateur, et permet de contrôler les saisies de formulaires, d’interagir avec la page, de faire du « cosmétique », ou de travailler sur l’ergonomie de ma page.
Du côté serveur, il permet le déploiement d’un serveur web (voir le Référentiel node.js) en se passant d’Apache, ou la mise en place un site dynamique en se passant de PHP.
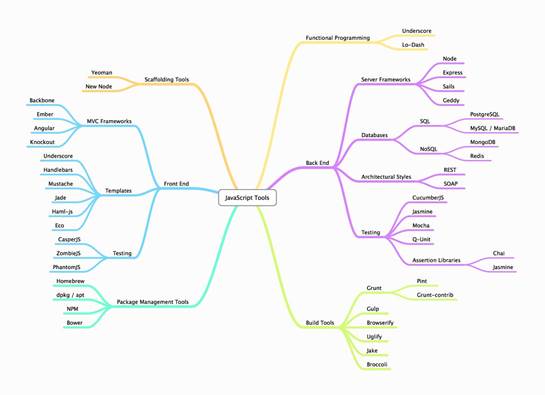
De nombreuses bibliothèques (« framework ») sont disponibles en JavaScript :

Notons en particulier JQuery, Angular.js, et Node.js (voir : (Salsita Software))
1.3. Mise en place de jQuery dans HTML
Puisqu’il s’agit d’un fichier JavaScript (extension .js) accessible depuis le site Web jquery.com, il suffit de l’inclure dans le HTML qui l’exploitera comme suit :
<script src ="chemin relatif vers la bibliothèque">
charger jquery
</script>
Donc si par exemple vous avez placé le fichier jquery.js sur votre serveur au même endroit que le fichier HTML :
<script src ="jquery.js"></script>
Cette ligne de code est à placer dans la page HTML.
Autre façon d’inclure JQuery (méthode optimisée) par lien URL :
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
(Plus de détails : voir (dew, Inclure jQuery de manière optimisée))
2. Hello World
2.1. En fenêtre de dialogue
Voici 2 façons d’écrire un code minimal pour faire surgir une boîte de dialogue lorsque notre page est chargée :
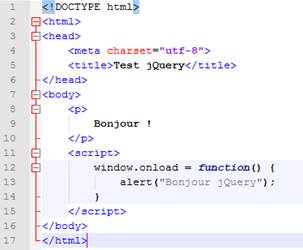
1/ JavaScript « pur » :

On remarque que la fonction alert() permet d’appeler une boîte de dialogues.
On remarque aussi que window.onload se déclenche une fois que la page est chargée.
Pour optimiser les temps de chargement, il est recommandé de placer cet appel juste avant la balise </body>. (Plus de détails : référence (dew, Inclure jQuery de manière optimisée))
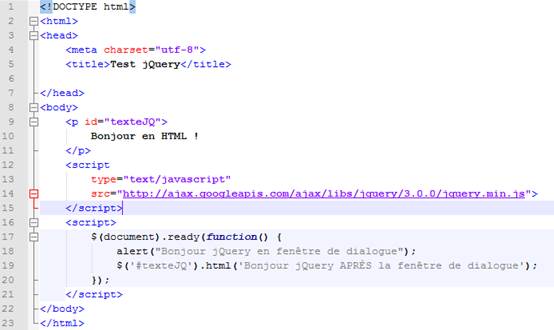
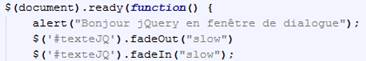
2/ JQuery :

La première balise paire <script> fait appel au fichier JQuery.js
La seconde contient la fonction qui attend le chargement complet de la page : propriété ready() de l’objet $(document) et le alert() qui ouvre la boîte de dialogue.
Noter qu’ici $ est un ALIAS de fonction. D’où la nécessité des parenthèses.
La fonction qui lui correspond est jQuery(). On peut donc utiliser l’un ou l’autre de façon équivalente. Cette fonction est chaînable : elle retourne l'objet appelant.
La bibliothèque jQuery est constituée d'un ensemble de blocs de code autonomes appelés méthodes. Ce qui fait la puissance de cette bibliothèque, c'est avant tout la grande diversité des méthodes proposées. Pour exécuter une méthode jQuery, il suffit de préciser son nom à la suite d'un sélecteur en le séparant de ce dernier par un point :
$(sélecteur).méthode(paramètres);
Nous allons maintenant utiliser jQuery pour changer du texte dans la page HTML.
3. Structures de base des commandes JQuery

Ici on remarquera :
- L’utilisation d’un id en HTML sur une balise.
- La reprise de cet id sur le $ de JQuery à l’aide du SÉLECTEUR précédé de #
- Le texte original de la balise <p> a été REMPLACÉ grâce à la propriété html.
- La succession de 2 fonctions JQuery : à l’ouverture de la page, le texte de la balise <p> ne sera remplacé QU’APRÈS la fenêtre de dialogue validée.
3.1. Sélecteurs
Liste des DOM de HTML et leur sélecteur jQuery (CSS) associé :
|
DOM |
Exemple |
Objet JQuery |
|
Attribut id |
<div id='cestmoi'> <p id='cestmoi'> |
$('#cestmoi') |
|
Balise |
<div> |
$('div') |
|
Attribut class |
<p class="test"> <span class="test"> |
$('.test') |
|
Toutes les balises |
|
$('*') |
3.2. Chaînage de méthodes :
Prenons l’exemple suivant :

On remarque :
- La méthode fadeOut() s’applique sur le sélecteur de id texteJQ.
- La méthode fadeIn() s’applique à la suite de la méthode fadeOut.
- À l’ouverture de page, on constate :
1. Le pop-up fenêtre de dialogue, puis
2. Le fade out sur le texte de la balise <p>, PUIS
3. Le fade in de cette même balise.
C’est le concept de chaînage : le code précédent est équivalent à :

3.3. Optimisation du script :
Le code suivant :
$(function(){
});
Est équivalent au code suivant :
$(document).ready(function() {
});
(C’est une version raccourcie. Plus de détails : (Reese), (Martin))
3.4. Gestion événementielle
Si l’on veut faire surgir une fenêtre de dialogue dès le clic sur un hyperlien, on peut suivre cet exemple :
D’une part, des balises <a> dans le HTML :

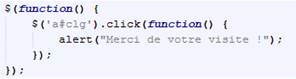
D’autre part, l’appel à la méthode click() sur une des <a> :

On remarque :
- Que le pop-up n’apparaît QUE sur la balise désignée par l’id dans le sélecteur.
- Que la méthode click() s’exécute au clic
- Il faut faire précéder le alert() d’un function() pour qu’il s’exécute en conséquence. C’est une gestion événementielle.
D’autres gestions événementielles liées à la souris sont possibles :
|
click() |
Clic gauche |
|
dblclick() |
Double-clic |
|
mousedown() |
Appui sur le bouton gauche ou droit de la souris alors que le pointeur est au-dessus de l'élément |
|
mouseenter() ou mouseover() |
Début de survol de l'élément |
|
mouseleave() ou mouseout() |
Arrêt de survol de l'élément |
|
mousemove() |
Déplacement du pointeur au-dessus de l'élément |
|
mouseup() |
Relâchement du bouton gauche ou droit alors que le pointeur est au-dessus de l'élément |
|
scroll() |
Utilisation de la roulette alors que le pointeur se trouve au-dessus d'un élément concerné par ce type d'événement |
Il existe aussi des gestions événementielles liées au clavier (voir : (Reese)).
3.5. Animations
Liste des animations possibles, sur le même exemple que vu précédemment avec fadeIn et fadeOut :
- show() et hide(),
- fadeIn(), fadeOut(),
- fadeTo(),
- slideDown(), slideUp(),
- slideToggle() et
- animate()
3.6. Timer
Suivons l’exemple suivant qui implémente une horloge de base :
<span id="heure"></span>
<script src="jquery.js"></script>
<script>
$(function() {
function Horloge() {
var laDate = new Date();
var h = laDate.getHours() + ":" + laDate.getMinutes() + ":" + laDate.getSeconds();
$('#heure').text(h);
}
setInterval(Horloge, 1000);
});
</script>
On remarque ici que notre fonction définie Horloge() :
- Forme une variable composée des heures, minutes et secondes actuelles,
- L’affiche dans la balise avec id "heure"
- Boucle à toutes les 1000 millisecondes : usage d’un timer avec setInterval()
(Référence : (Darcheville))
4. Application : rechargement d’une page complète de façon cyclique
Pour cela, on combine la fonction setInterval() avec la fonction load() :
<script>
$(function() {
var updater = setInterval (function () {
$('html').load ('mapage.php');
},1000);
})
</script>
5. Application : Rechargement d’une portion de page seulement
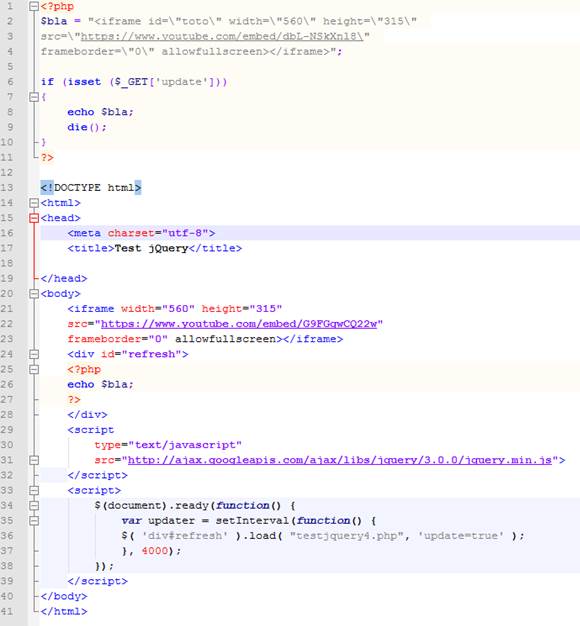
Pour cela, on ajoute un paramètre à la fonction load() : ceci va nous permettre de passer un $_GET qui au rechargement de la page, sélectionnera la partie à recharger :

Dans l’exemple précédent, on remarque :
- La page est constituée de 2 vidéos.
- La première n’est chargée qu’une fois.
- La seconde est rafraîchie aux 4 secondes.
- La seconde vidéo est affichée via une variable chaîne de caractères que le PHP envoie par un echo()
- Le mécanisme de rafraîchissement concerne la balise <div id="refresh">
- Lors d’un rafraîchissement, la variable $_GET['update'] est créée avec un booléen VRAI.
- Lors du rechargement de la page avec cette variable, SEUL LE CONTENU DE LA BALISE <div id="refresh"> sera rechargé grâce à une condition de début de fichier.
- La condition de début est un if(isset()) sur la variable $_GET['update']
- Ne pas oublier de terminer le if avec un die()
6. Effets graphiques : une jauge de progression
Il est aisé de trouver sur internet des jauges graphiques tout prêtes à l’emploi.
J’ai opté pour une bibliothèque JavaScript disponible sur le site suivant : http://justgage.com/
Elle présente l’avantage de fournir des jauges à multiples paramètres, de diverses formes, et facile à intégrer :
Une fois les scripts téléversés depuis le site précédent :
1/ Faire appel aux scripts suivants :
<script src="./justgage-1.1.0/justgage-1.1.0/raphael-2.1.4.min.js"></script>
<script src="./justgage-1.1.0/justgage-1.1.0/justgage-1.1.0.min.js"></script>
2/ Insérer le script suivant dans votre HTML, à l’endroit désiré de votre fichier EJS (avec insertion de la valeur grace au "<%= %>") :
<script>
var g1 = new JustGage({
id: 'g1',
title: 'Max is 100.',
value: <%= maValeur %>,
min: 0,
max: 100,
decimals: 0,
gaugeWidthScale: 0.6,
startAnimationTime: 1,
startAnimationType: "linear",
refreshAnimationTime: 1,
refreshAnimationType: "linear"
});
</script>
Ici, la variable maValeur sera la valeur de ma Jauge.
Si elle varie, utiliser Socket.IO pour la mettre à jour.
Pour de plus amples détails sur les paramètres de la jauge, se reporter au site.
(Référence : (@Toorshia))
