Node.js Accueil
Chapitres :
Node.js Chapitre 3
Les syntaxes classiques en JavaScript :
3.1. Les chaînes de caractères
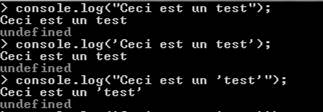
JavaScript supporte 2 types de délimiteurs de chaîne de caractère hiérarchisés :

Et un caractère dit d’échappement :
![]()
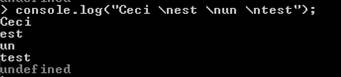
Un caractère spécial de retour charriot :

Et la concaténation de chaînes de caractères :
![]()
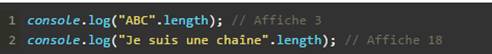
Pour connaître la longueur d’une chaîne de caractères :

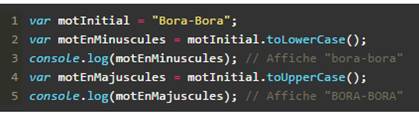
Pour passer des Majuscules aux minuscules et vice-versa :

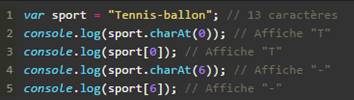
Pour extraire un caractère dans une chaîne :

3.2. Les variables
JavaScript n’impose pas de déclarer le type d’une variable. Il est automatiquement déduit dès la première affectation (typage dynamique, contrairement au C qui est à typage statique).
Conversions de types :
var maValeur = Number("0.777");
Permet de passer d’une chaîne de caractères à une valeur entière ou décimale. Noter la Majuscule commençante.
var maChaine = String(13.7);
Permet de passer d’une valeur entière ou décimale à une chaîne de caractères. Noter la Majuscule commençante.
3.3. Les conditions
Les booléens existent évidemment en JavaScript :
true
false
Les opérateurs de comparaison disponibles sont :
|
=== |
Égal à (égalité stricte) |
|
!== |
Différent de (strict) |
|
== |
Égal à (faible) |
|
!= |
Différent de (faible) |
|
< |
Inférieur à |
|
<= |
Inférieur ou égal à |
|
> |
Supérieur à |
|
>= |
Supérieur ou égal à |
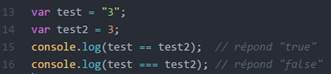
Voici un exemple qui illustre la différence entre égalité stricte et égalité faible :

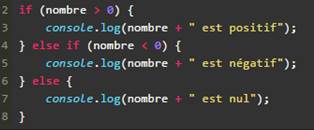
Voici un exemple de syntaxe du « if » en JavaScript :

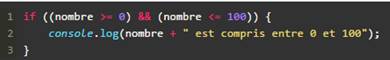
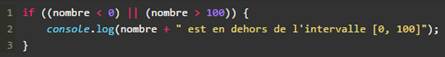
Les opérateurs logiques ET et OU s’utilisent comme suit :


L’opérateur logique d’inversion (NON) existe aussi en JavaScript, comme en C.
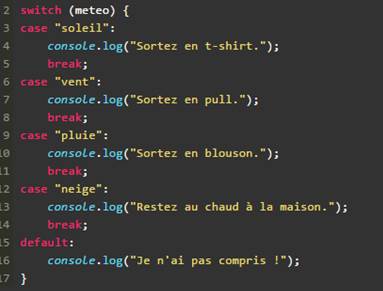
Voici un exemple de syntaxe du « Switch case » en JavaScript :

(ATTENTION À NE PAS OUBLIER LES BREAK POUR CHAQUE CAS, comme en C).
3.4. Les Boucles
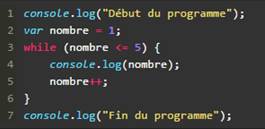
Voici un exemple de syntaxe de la boucle « while » :

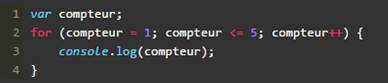
Voici un exemple de syntaxe de la boucle « for » :

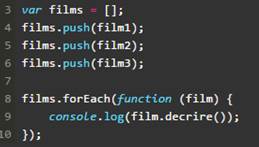
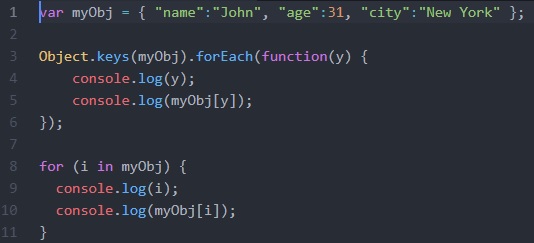
Et enfin, voici 2 exemples de syntaxe de boucle sur tableaux et sur chaînes de caractères (« forEach ») :

Et une autre syntaxe de boucle pour parcours de tableau (for / in):

Et son résultat :
La même chose sur un objet JSON :

Ce qui donne deux techniques différentes pour obtenir la même chose :

3.5. Tableaux, listes, objets, etc. ...
Les Tableaux s’utilisent couramment en JavaScript (voir chien, chat, poisson ci-dessus). Mais peuvent aussi être de types mélangés :
![]()
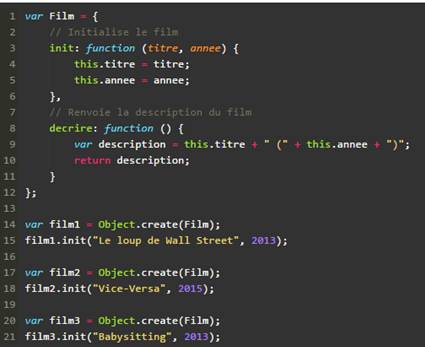
Les Objets sont aussi très utilisés en JavaScript (avec des méthodes et des attributs) :

On peut également former des listes d’objets : (à la suite de ce qu’on a fait ci-dessus)