HTML, CSS Accueil
Chapitres :
HTML et CSS Chapitre 11
Mise en page structurée
Pour pouvoir nous rapprocher de sites à allure professionnelle, il reste encore à structurer le visuel de notre page :
– un en-tête (bandeau en haut)
– des menus de navigation (en haut ou sur les côtés)
– un corps avec différentes sections
– un pied de page
Il existe de balises de structuration de page apparues avec HTML5 qui sont là pour ça.
11.1 Les balises structurantes
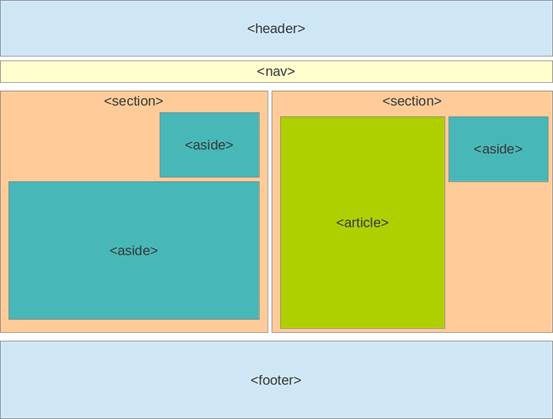
Voici un exemple de structuration de page :

Les balises suivantes détaillent cette structure.
Un gabarit de fichier est fourni en annexes : pour une page vide prête à l'emploi
11.1.1 <header> pour l'en-tête
Balise de type paire pour signaler l'en tête, de type block.
11.1.2 <footer> pour le pied-de-page
Balise de type paire pour signaler le pied-de-page, de type block.
11.1.3 <nav> pour le menu principal
Balise de type paire pour signaler le menu principal, de type block.
11.1.4 <section> pour chaque section de la page
Balise de type paire pour signaler la ou les sections principales de ma page, de type block.
11.1.5 <aside> pour des informations de complément
Balise de type paire pour signaler un bloc d'information complémentaire à l'intérieur de ma section.
11.1.6 <article> pour un corps textuel indépendant
Balise de type paire pour signaler un bloc textuel complémentaire à l'intérieur de ma section.
11.2 Redimensionner les éléments
11.2.1 Redimensionner les balises de type block
2 propriétés sont accessibles :
– width
– heigth
2 façons de les modifier :
– par valeur absolue (en pixel) (« px »)
– par pourcentage
Exemple :
p { width: 50%; }
Ici, tous mes paragraphes n'occuperont que 50% de la largeur de page.
11.2.2 Jouer avec les marges :
Pour les éléments de type bloc :

2 types de marges sont ajustables, chacun possède sa propre propriété :
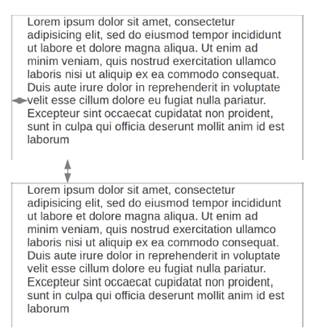
- Entre un élément et l'élément suivant (margin), exemple : la seconde flèche verticale ci-dessus.
- Entre le contenu de l'élément et sa bordure (padding), exemple : la première flèche horizontale ci-dessus.
On peut appliquer la propriété sur une seule dimension de marge :
- margin-top, margin-bottom, margin-left, margin-right
- padding-top, padding-bottom, padding-left, padding-right
11.2.3 Comment centrer un bloc?
Pour centrer un bloc horizontalement dans votre page, suivre l’exemple ci-dessous :
p
{
width: 350px; /* largeur (obligatoire) */
margin: auto;
}
1/ on spécifie une largeur au bloc (obligatoire dans ce cas-là),
2/ on demande des marges automatiques. Elles vont alors s'ajuster à la page.
11.2.4 Débordement de boîtes
La propriété overflow permet de gérer la situation où du contenu texte déborde d'un cadre dimensionné trop petit.
Voici les valeurs qu'on peut lui assigner :
– visible (par défaut) : le texte débordera du bloc, mais restera visible.
– Hidden : le texte sera caché en cas de débordement.
– scroll : le navigateur installe un ascenseur pour faire défiler le texte (classe!)
– auto : le navigateur décidera de la mesure à prendre (réglage conseillé)
Autre situation embarrassante : un mot est trop long par rapport à la largeur de votre boîte.
La propriété word-wrap est là pour vous.
Celle-ci permet ou non d'autoriser le navigateur à couper les mots trop longs.
p { word-wrap: break-word; }
11.3 Repositionner les éléments
11.3.1 Repositionnement flottant
Bien que couramment utilisée, cette technique n'est pas optimale. En effet, on ne maîtrise pas totalement la mise en forme finale des boîtes.
Propriété : float
Valeurs :
- left, right,
- none (défaut),
- inherit (héritage de la structure parente)
Ex :
nav
{
float :left;
border: 3px blue solid;
}
Ici, le bloc de navigation sera entouré d’une bordure, et attaché à gauche de la page.
Le bloc de <section> qui le suit commencera à sa droite, puis s'il déborde, continuera en-dessous.
11.3.2 Astuce pour transformer les inline en blocks
Il existe une propriété et sa valeur pour cela :
display : block;
Ainsi, par exemple, l'on peut afficher une succession d'hyperliens les uns en dessous des autres (et non collés), et de plus, les redimensionner.
11.3.3 Meilleure flexibilité : le inline-block
display : inline-block
Avec cette alternative, l'on atteint le meilleur des 2 mondes : on peut tout à la fois placer 2 entités côte-à-côte (comme inline), et les redimensionner (comme block).
Exemple :
nav
{
display: inline-block;
border: 3px blue solid;
}
section
{
display: inline-block;
}
Ceci donne :

On retrouve à gauche la partie navigation avec les liens, et à droite la section qui contient le texte.
Pour faire remonter le bloc aligné avec le haut de la page :
vertical-align : top
Celui-ci peut avoir les valeurs suivantes :
- baseline : alignement sur l'élément de référence par défaut : le bas de page.
- top
- middle
- bottom
- une certaine valeur en px ou en % qui alignera par rapport à l'élément d'alignement de référence, qui est le bas de page par défaut.
11.4 Positionnement précis
11.4.1 Positionnement absolu
On positionne l'élément n'importe où dans la page selon des coordonnées absolues.
Exemple d'utilisation :
element
{
position: absolute;
right: 40px;
bottom: 20px;
z-index: 1;
}
Ici, notre élément sera positionné à 40 pixels de la bordure droite et 20 pixels du bas.
Le z-index est un système de priorité en cas de chevauchement d'éléments : les éléments aux z-index les + élevés seront les plus prioritaires à l'affichage.
Les coordonnées de l'origine du positionnement sont absolues et spécifiées par les paramètres choisis (top, left, right, bottom).
11.4.2 Positionnement fixe
Idem que précédemment, mais on s'assure que l'élément restera visible en cas de mauvais positionnement (hors-limites).
Les coordonnées de l'origine du positionnement sont absolues et spécifiées par les paramètres choisis (top, left, right, bottom).
11.4.3 Positionnement relatif
On repositionne l'élément par rapport à sa position initiale.
Les coordonnées de l'origine du repositionnement sont celles de la position initiale de l'élément.
