HTML, CSS Accueil
Chapitres :
HTML et CSS Chapitre 7
Formatage de texte avec CSS
7.1 Sélection : Attributs class et id (HTML)
Afin de permettre de choisir quel élément de notre page se fera attribuer des effets de styles particuliers, les attributs suivants peuvent être utilisés.
Ils peuvent être appliqués sur :
· des paragraphes (<p>),
· des titres (<h*>),
· des images (<img />)
La différence entre les 2 est qu'un même attribut class peut être assigné à nouveau dans la même page, mais pas pour id.
Voyons maintenant comment les utiliser :
· Pour class, on applique l'attribut dans le HTML sur l'élément souhaité, puis on assigne les propriétés dans le fichier CSS
Exemple :
FICHIER HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p class="introduction">
Bonjour et bienvenue sur mon site !
</p>
<p> Pour le moment, mon site est un peu <em>vide</em>. Patientez encore un peu !
</p>
<p class="conclusion">J'espère que mon site vous aura quand même bien plu, à bientôt l'espère!
</p>
</body>
</html>
FICHIER CSS
h1, em
{
color: green;
}
.introduction
{
color: blue;
}
.conclusion
{
color: red;
}
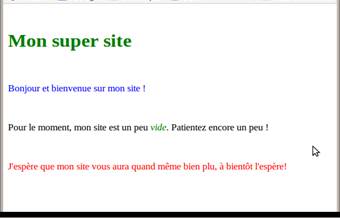
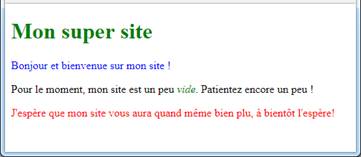
Ce qui donne le résultat suivant :

· Pour id c’est sensiblement pareil : on remplace le « . » par le « # » dans CSS :
Exemple :
FICHIER HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="style.css" />
<title>Premiers tests du CSS</title>
</head>
<body>
<h1>Mon super site</h1>
<p id="introduction">
Bonjour et bienvenue sur mon site !
</p>
<p> Pour le moment, mon site est un peu <em>vide</em>. Patientez encore un peu !
</p>
<p id="conclusion">J'espère que mon site vous aura quand même bien plu, à bientôt l'espère!
</p>
</body>
</html>
FICHIER CSS
h1, em
{
color: green;
}
#introduction
{
color: blue;
}
#conclusion
{
color: red;
}

7.2 Sélection : <span> et <div>, balises universelles en HTML
Si l'on veut appliquer un style à un mot ou groupe de mots isolés ne possédant pas de balises, il existe un moyen : on va leur appliquer une balise dite « universelle », qui n'a pas de valeur syntaxique particulière.
Deux possibilités :
7.2.1 <span>
Balise en paire à placer dans un paragraphe (on dit « de type inline »), comme les balises <em> et <strong> par exemple.
7.2.2 <div>
Balise en paire à utiliser hors balises <p>, on parle alors de balise « de type block », comme par exemple <h*> et <p>. Ces balises forcent un retour à la ligne.
<span> est parfait pour un mot ou groupe de mots à l'intérieur d'une phrase ou paragraphe.
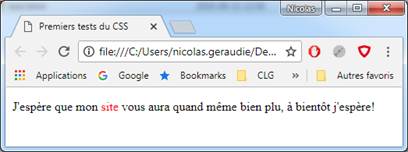
Exemple (rajouts, modifications apportées à l'exemple précédent):
FICHIER HTML
<p class="conclusion">J'espère que mon
<span class="monsite">site</span>
vous aura quand même bien plu, à bientôt j'espère!</p>
FICHIER CSS
.monsite
{
color: red;
}

7.3 Sélections de balises avancées
Pour sélectionner les balises de façon filtrée, voici quelques syntaxes :
· Le sélectionneur universel (*) : les paramètres seront appliqués à chaque élément de la page sans exception
*
{
// mettre les propriétés ici
}
· Les sélectionneurs imbriqués (.): les paramètres ne seront appliqués qu'aux sous-ensembles spécifiés du premier ensemble
h1.em
{
/* mettre les propriétés ici */
}
(Ici, seuls les mots italiques des titres de niveau 1 par exemple)
· Les sélectionneurs séparés d'un ( + ) : le premier d'un type qui en suit un autre.
h2 + p
{
/* mettre les propriétés ici */
}
(Ici, seul le premier paragraphe suivant chaque titre h2 sera concernée)
· Sélection d'un élément en fonction de son attribut
a[title="montitre"]
{
/* mettre les propriétés ici */
}
Exemple ici, les propriétés s'appliqueront sur l'élément <a> possédant le titre « montitre ».
7.4 font-size : La taille des polices
Pour modifier la taille des polices, la propriété à utiliser s'appelle font-size.
2 possibilités s'offrent à vous pour la spécifier :
7.4.1 Taille absolue
Dans ce cas, la taille se précise en :
· Pixels (« px »)
· millimètres (« mm ») ou
· centimètres (« cm »).
Habituellement utilisé avec les pixels. La méthode absolue est une technique peu recommandée, car elle n’est relative à rien.
Ex :
font-size: 16px;
7.4.2 Taille relative
Méthode davantage à privilégier, car elle s'adapte aux préférences de l'utilisateur.
Je vous présente 2 techniques utilisables :
· par vocabulaire
o xx-small
o x-small
o small
o medium
o large
o x-large
o xx-large
· par chiffrage relatif
o 1em représente la taille normale
o 1.2em représente une taille 1.2 fois plus grande
o 0.7em représente une taille 0.7 fois plus petite
Ex :
font-size: x-large;
ou
font-size: 1.2em;
D'autres techniques existent, avec pourcentages, mais ne sont pas présentées ici.
7.5 La police
Pour choisir la police de caractères d’un texte, la propriété à utiliser s'appelle font-family
7.5.1 font-family : polices préinstallées
Les usages des polices sont subtils, car ils dépendent de celles installées dans les systèmes.
Voici une liste des polices classiquement utilisables sans encombre :
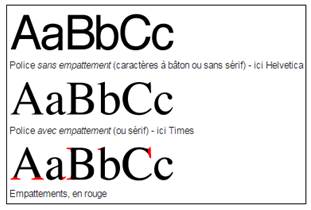
Vous pouvez également préciser pour certaines de celles-ci la présence ou l’absence d’empattements :
• serif (avec empattements)
• sans-serif (sans empattements)

7.5.2 font-face : polices à télécharger
Si malgré tout aucune des polices ci-dessus ne vous satisfait, il existe différents formats de fichiers de polices qu'il nous est possible d'intégrer via CSS dans votre site : ttf, eot, otf, svg, wott.
Il faut tout de même faire attention à ne pas enfreindre les droits d'auteur sur les polices.
Pour définir une police, voici la syntaxe :
@font-face
{
font-family: 'MaPolicePerso';
src: url('MaPolice.eot');
}
Ici, le fichier est à placer dans le même répertoire que le CSS. « src » pointe sur le fichier, et « font-family » définit son nom système pour l’exploiter comme ci-dessus.
7.6 Le style (italique, gras, souligné …)
7.6.1 font-style : Les italiques
La propriété font-style peut revêtir les valeurs suivantes :
• italic : pour de l'italique
• oblique : pour un texte où chaque lettre est penchée, c'est légèrement différent de l'italique.
• normal : pour un retour à la normale (valeur par défaut)
7.6.2 font-weight : Les gras
La propriété font-weight peut revêtir les valeurs suivantes :
• bold : pour du gras
• normal: pour un retour à la normale (valeur par défaut)
7.6.3 text-decoration : soulignement et autres
La propriété bien nommée text-decoration peut revêtir les valeurs suivantes :
• underline: pour du souligné
• overline : pour du texte surligné.
• line-through : pour du texte barré
• normal: pour un retour à la normale (valeur par défaut)
7.7 L'alignement : propriété text-align
Peut endosser 4 valeurs :
• left (valeur par défaut)
• right
• center
• justify (texte aligné de telle façon qu'il occupe toute la largeur du document, comme dans les journaux)
