HTML, CSS Accueil
Chapitres :
HTML et CSS Chapitre 5
Formulaires
5.1 <form> pour créer un formulaire HTML qui interagit avec le PHP
La balise de type paire <form> permet de signaler un formulaire dans une page HTML. Un formulaire est un outil interactif qui permet d’envoyer des données depuis le client (la page web actuellement affichée dans notre navigateur), vers le serveur.
Cependant, HTML seul n’est qu’un outil STATIQUE : il ne permet pas ces échanges de données. Ainsi, tout formulaire HTML doit être utilisé de pair avec la technologie sur le serveur pour gérer un site dynamique (voir référentiel PHP, et référentiel NodeJs pour les détails d’interaction entre les formulaires et le serveur).
Mais le principe général reste le même : un formulaire est signalé dans la page HTML par la balise paire <form> </form>, et à l’intérieur de cette balise, on insère des « éléments de formulaire » tels que :
- Un champ de saisie (textuel), court ou long
- Une liste déroulante à choix multiples
- Une ou des cases à cocher
- Des boutons d’option
- Et pour finir un bouton de validation de formulaire, qui envoie les données.
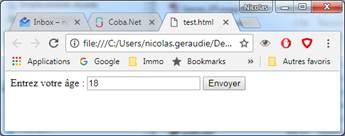
Voici ci-dessous un exemple de formulaire très simple :
<form>
Entrez votre âge :
<input type="text" name="age" value="18" />
<input type="submit" value="Envoyer" />
</form>
Ce qui donnera dans votre navigateur :

À l’appui sur le bouton « envoyer », actuellement,
il ne se passera rien. Pour permettre aux formulaires d’interagir davantage, se
référer aux cours du Web 2.0 : Référentiel PHP ou Référentiel NodeJs.
Cependant la suite de ce
chapitre sera consacrée à détailler les différents éléments de formulaire
possibles.
5.2 <input> pour un champ de saisie (« textbox »)
C'est une balise orpheline qui possède les attributs suivants :
· type (obligatoire) qui doit avoir pour valeur "text"
· name (obligatoire) qui aura pour valeur le nom du champ
· value (facultatif) qui aura pour valeur le remplissage par défaut du champ de saisie.
Ex:
<input type="text" name="pseudo" value="NicoCestMoi">
Dans ce cas, la valeur par défaut contenue dans le champ de saisie sera « NicoCestMoi ». Aussitôt la validation du formulaire effectuée, on retrouvera (EN PHP) dans $_POST['pseudo'] la valeur contenue dans ce champ.
Ce qui donne dans la page :

Astuce : en utilisant la variante type = "password", ceci permet de cacher les caractères tapés.
5.3 <textarea> pour un grand champ de texte (« memo »)
Cette balise est de type paire.
Entre son ouverture et sa fermeture, du texte peut être entré. Ce texte sera saisi par défaut dans la zone de texte à remplir. Cette balise comporte un seul attribut obligatoire.
Liste des attributs possibles :
· name (obligatoire): pour désigner les données issues de la saisie dans le champ, et les récolter dans le $_POST.
· rows : nombre de lignes pour la zone de texte avant qu’une barre de défilement ne s'enclenche.
· cols : nombre de caractères déterminant la largeur de la zone.
Ex :
<textarea name="adresse" rows="8" cols="45">
Quelle est votre Adresse?
</textarea>
Résultat :

5.4 <select> pour une liste déroulante (« combobox »)
Cette balise est de type paire.
Entre son ouverture et sa fermeture, on liste des balises de type paire <option>.
Elle possède un attribut:
· name (obligatoire): pour designer la clé de la liste déroulante dans le $_POST.
5.5 <option> pour un élément de liste déroulante
De type paire également, s'imbrique dans un <select>.
On liste plusieurs <option> dans un <select>.
2 attributs ici :
· value (obligatoire) : désigne la valeur dans la liste déroulante dans le tableau $_POST (ou $_GET) pour ce choix.
· selected (facultatif) : = "selected" si l'on veut attribuer cette valeur par défaut.
Un exemple valant plus que mille mots, voici :
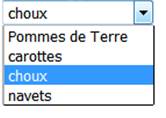
<select name="Légumes">
<option value="pommes_de_terre">Pommes de Terre</option>
<option value="carottes">carottes</option>
<option value="choux" selected = "selected">choux</option>
<option value="navets">navets</option>
</select>
Ce qui donne dans la page :

(On remarque bien ici les « choux » sélectionnés par défaut tel que spécifié).
5.6 <input> pour les cases à cocher
Dans ce cas, on utilisera la configuration suivante :
· type (obligatoire) "checkbox"
· name (obligatoire)
· value (obligatoire)
· checked (facultatif) "checked"
Ex :
<input type="checkbox" name="PermisAuto" value="PermisOK" />
J’ai le permis auto.
Dans le tableau $_POST (ou $_GET), si la case est cochée, la clé "permisAuto" prend la valeur "PermisOK". Le cas contraire, la clé est inexistante.
L'attribut "checked" permet de cocher la case par défaut.
Le résultat précédent donne :
5.7 <input> pour les boutons d'option
Dans ce cas, on utilisera la configuration suivante :
· type (obligatoire) "radio"
· name (obligatoire)
· value (obligatoire)
· checked (facultatif) "checked"
Ex:
<input type="radio" name="pizzasize" value="S">small<br>
<input type="radio" name="pizzasize" value="M" CHECKED >medium<br>
<input type="radio" name="pizzasize" value="L">large<P>
Résultat:

5.8 <input> pour le bouton de soumission du formulaire
La balise orpheline employée avec l'attribut « type » et sa valeur « submit » créera le bouton de soumission du formulaire.
On peut éventuellement lui préciser un label :
· type (obligatoire) "submit"
· value (facultatif)
Ex :
<input type="submit" value="Valider" />
