HTML, CSS Accueil
Chapitres :
HTML et CSS Chapitre 9
Tableaux
Les tableaux permettent de structurer les données en lignes et colonnes.
9.1 Tableaux simples
9.1.1 <table> pour signaler un tableau
Balise en paire mais de type bloc (donc à utiliser en dehors d'un paragraphe) qui permet d'ouvrir et fermer un tableau. Les tableaux simples s'écrivent ligne par ligne, puis cellule par cellule.
9.1.2 <tr> pour une ligne dans un tableau
C'est une balise paire ici aussi. Chaque ligne dans un tableau se subdivise en cellules.
9.1.3 <td> pour une cellule dans un tableau
Encore une balise paire.
Ex :
<table>
<tr>
<td>Julien</td>
<td>19 ans</td>
<td>TSO</td>
</tr>
<tr>
<td>Romain</td>
<td>20 ans</td>
<td>TTO</td>
</tr>
</table>
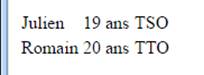
Ceci donne :

Le tableau existe bien, mais aucune mise en forme ne permet d’en distinguer les lignes et colonnes. Pour cela il nous faudra faire appel au CSS. Exemple :
table
{
border-collapse: collapse; /* bordures du tableau collées (plus joli) */
}
td /* Toutes les cellules des tableaux... */
{
border: 1px solid black; /* bordure pleine noire 1px */
}
9.1.4 <th> pour cellule d'en-tête de tableau
Balise paire qui permet de rajouter une cellule dans une ligne d'en-tête au tableau.
Du coup, elle peut se faire styliser différemment dans le CSS.
9.1.5 <caption> pour titre de tableau
Balise paire pour rajouter un titre à un tableau. Celui-ci sera visible centré, au-dessus du tableau.
Exemple complet :
<table>
<caption> Étudiants cette année:</caption>
<tr>
<th>Nom</th>
<th>âge</th>
<th>spécialité</th>
</tr>
<tr>
<td>Julien</td>
<td>19 ans</td>
<td>TSO</td>
</tr>
<tr>
<td>Romain</td>
<td>20 ans</td>
<td>TTO</td>
</tr>
</table>
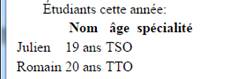
Résultat sans CSS :

C’est moche, et décentré. Pour corriger cela, on peut y associer du CSS :
table
{
border-collapse: collapse; /* Bordures du tableau collées (plus joli) */
}
th,td /* Toutes les cellules des tableaux... */
{
border: 1px solid black; /* bordure 1px noire pleine */
}
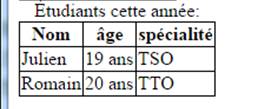
C’est mieux !

9.2 Tableaux structurés
Si l'on creuse un peu plus loin, on a souvent besoin de structures plus complexes que les simples outils présentés ci-dessus pour bâtir des tableaux.
9.2.1 Les tableaux en 3 parties :
Dans le cas d'un gros tableau, on aura vite besoin de le découper en plusieurs parties :
– <thead> pour l'en-tête
Si contrairement à précédemment plus d'une ligne est nécessaire en en-tête, il est possible d'en placer plusieurs avec cette balise paire, en déclarant toute une section qui endossera ce rôle.
– <tbody> pour le corps du tableau
Le corps du tableau, dans ce cas, sera limité par cette balise paire.
– <tfoot> pour le bas de tableau
De plus, on pourra également faire apparaître un pied de tableau, entre deux balises paires.
Ex :
<table>
<caption>Liste d'étudiants :</caption>
<thead> <!-- En-tête du tableau -->
<tr>
<th>Nom</th>
<th>Âge</th>
<th>Spécialité</th>
</tr>
</thead>
<tfoot> <!-- Pied de tableau -->
<tr>
<th>Nom</th>
<th>Âge</th>
<th>Spécialité</th>
</tr>
</tfoot>
<tbody> <!-- Corps du tableau -->
<tr>
<td>Julien</td>
<td>19 ans</td>
<td>TSO</td>
</tr>
<tr>
<td>Romain</td>
<td>20 ans</td>
<td>TTO</td>
</tr>
 <tr>
<tr>
<td>François</td>
<td>18 ans</td>
<td>TTO</td>
</tr>
</tr>
</tbody>
</table>
9.2.2 Les fusions de cellules
L'autre aspect important est le cas de cellules fusionnées.
– Fusion de colonnes :
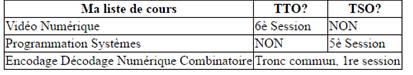
Prenons par exemple ce tableau :
|
Ma liste de cours |
TTO? |
TSO? |
|
Vidéo Numérique |
6è session |
NON |
|
Programmation systèmes |
NON |
5è session |
|
Encodage Décodage Numérique Combinatoire |
Tronc commun, 1re session |
|
Ici, le cas présenté est une fusion de colonnes.
Il nous faut pour cela faire appel à l'attribut colspan de la balise <td>
Ex :
<table>
<tr>
<th>Ma liste de cours</th>
<th>TTO?</th>
<th>TSO?</th>
</tr>
<tr>
<td>Vidéo Numérique</td>
<td>6è Session</td>
<td>NON</td>
</tr>
<tr>
<td>Programmation Systèmes</td>
<td>NON</td>
<td>5è Session</td>
</tr>
<tr>
<td>Encodage Décodage Numérique Combinatoire</td>
<td colspan = "2">Tronc commun, 1re session</td>
 </tr>
</tr>
</table>
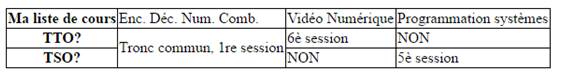
– Fusion de lignes :
Prenons le même tableau pivoté :
|
Ma liste de cours |
Enc. Déc. Num. Comb. |
Vidéo Numérique |
Programmation systèmes |
|
TTO? |
Tronc commun, 1re session |
6è session |
NON |
|
TSO? |
NON |
5è session |
Dans ce cas, on utilise l'attribut rowspan de la balise <td>
Voici le code :
<table>
<tr>
<th>Ma liste de cours</th>
<td>Enc. Déc. Num. Comb.</td>
<td>Vidéo Numérique</td>
<td>Programmation systèmes</td>
</tr>
<tr>
<th>TTO?</th>
<td rowspan = "2">Tronc commun, 1re session<td>
<td>6è session</td>
<td>NON</td>
</tr>
<tr>
<th>TSO?</th>
<td>NON</td>
<td>5è session</td>
</tr>
</table>

À noter que l'on peut également fusionner plus de 2 cellules consécutives en indiquant le nombre avec l'attribut.
